Bootstrap介绍
Bootstrap可以认为是别人已经实现的css样式,我们可以使用。
- 下载
Bootstrap
- 使用
- 在页面上引入
Bootstrap
- 按照
Bootstrap规则编写html+自定制
1.导航
导航尝试,我们在Bootstrap组件网站上找到导航条组件,复制相关html代码,并进行修改即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">陕西</a></li>
<li><a href="#">江苏</a></li>
<li><a href="#">云南</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
|
2.栅格
bootstrap将一行划分为12格,具体可以查看Bootstrap栅格样式
栅格被分为响应式和非响应式:
- 响应式:当页面缩小到一定程度时,栅格也会换行(三种格式对于栅格换行时页面大小的阈值不同,按照页面大小阈值升序排列)—>适用于不同屏幕大小变换
1
2
3
| .col-sm- #117px
.col-lg- #750px
.col-md- #970px
|
1
2
| <div class="col-xs-2" style="background-color: red;">1</div>
<div class="col-xs-10" style="background-color: green;">2</div>
|
列偏移
1
| <div class="col-sm-offset-2 col-sm-6" style="background-color: red;">3</div>
|
案例:博客系统
3.container
Bootstrap中container支持两种形式:
1
2
3
4
| <div class="container">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
|
1
2
3
4
| <div class="container-fluid">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
|
4.面板/分页/媒体
我们可以在Bootstrap组件页面找到相关内容并进行参考设计。
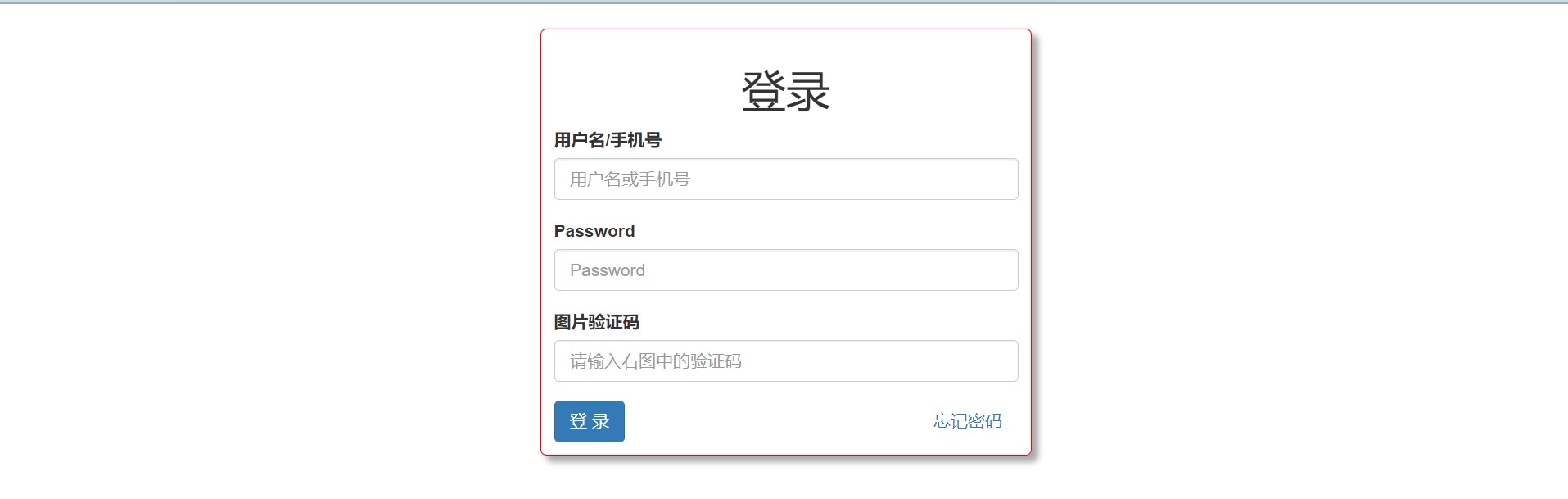
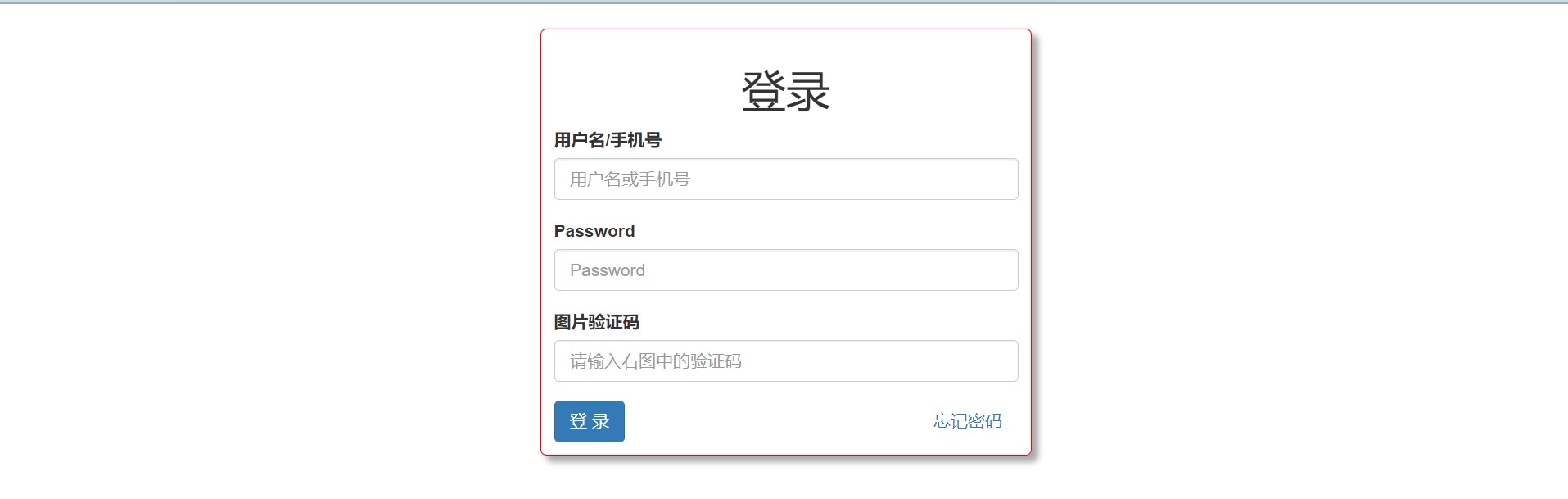
案例:登录界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.my_container{
width: 400px;
border: 1px solid red;
border-radius: 5px;
box-shadow: 5px 5px 5px #aaa;
margin: 20px auto;
padding: 10px 10px;
}
</style>
</head>
<body>
<div class="my_container">
<div style="text-align: center; margin-top: 0px;">
<h1>登录</h1>
</div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名/手机号</label>
<input type="text" class="form-control" placeholder="用户名或手机号">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputEmail1">图片验证码</label>
<input type="text" class="form-control" placeholder="请输入右图中的验证码">
</div>
<div>
<button type="submit" class="btn btn-primary">登 录</button>
<div style="float: right;">
<button class="btn btn-link">忘记密码</button>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>
</body>
</html>
|
5.案例:登录界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.my_container{
width: 400px;
border: 1px solid red;
border-radius: 5px;
box-shadow: 5px 5px 5px #aaa;
margin: 20px auto;
padding: 10px 10px;
}
</style>
</head>
<body>
<div class="my_container">
<div style="text-align: center; margin-top: 0px;">
<h1>登录</h1>
</div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名/手机号</label>
<input type="text" class="form-control" placeholder="用户名或手机号">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputEmail1">图片验证码</label>
<input type="text" class="form-control" placeholder="请输入右图中的验证码">
</div>
<div>
<button type="submit" class="btn btn-primary">登 录</button>
<div style="float: right;">
<button class="btn btn-link">忘记密码</button>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>
</body>
</html>
|

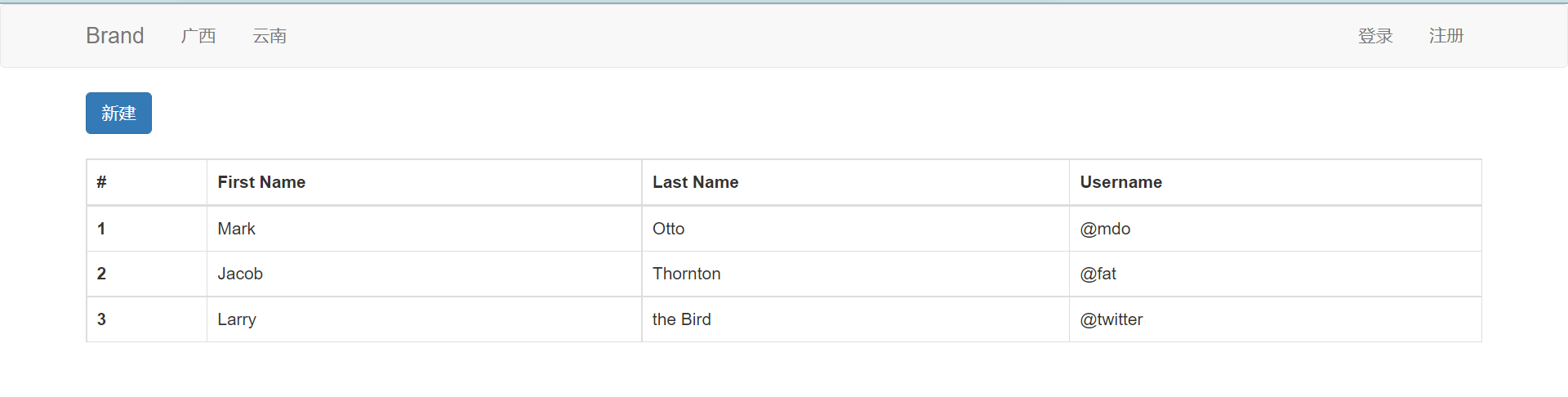
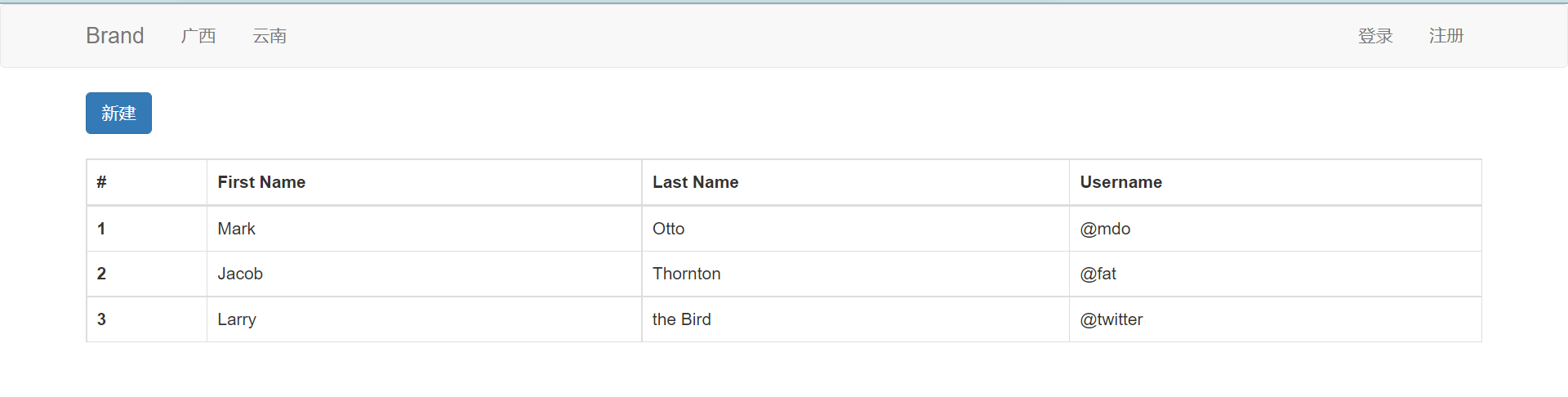
6.案例:后台管理页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<div>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">广西</a></li>
<li><a href="#">云南</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div class="container">
<input type="button" value="新建" class="btn btn-primary" />
</div>
<div class="container" style="margin-top: 20px;">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
|

7.图标
- bootstrap提供了一些图标
- 专业的图标可以在
fontawesome里面寻找
示例见博客和后台管理+面板
8.Bootstrap依赖
Bootstrap依赖于javascript的类库jQuery
- 下载jQuery,在页面上应用jQuery
- 在页面上应用Bootstrap的js类库
1
2
3
|
<script src="static/js/jquery-3.6.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
|